
Atrybut lang HTML określa język zawartości tekstowej używanej na stronie internetowej. Jest ogólnie używany do jednoznacznego sygnalizowania, jaki jest język na stronie, aby uniknąć jakiegokolwiek zamieszania.
Wyszukiwarki używają atrybutu lang, aby zwracać wyniki specyficzne dla danego języka użytkownikowi, a także sygnalizują silnik wymowy czytników ekranu, aby przełączyć na inny język.
Ten artykuł pomoże Ci zrozumieć znacznik lang w HTML i jego znaczenie, co robi, jak go zaimplementować na swojej stronie oraz czy ma wpływ na SEO?
Gotowi? Zaczynajmy.
Co to jest atrybut Lang w HTML?
Atrybut lang HTML jest używany do określenia języka tekstu używanego na dowolnej stronie internetowej. Głównym celem tego atrybutu jest sygnalizowanie języka głównego dokumentu.
Jest również używany przez internetowych czytelników, którzy zmieniają języki, aby wyświetlić poprawną wymowę i akcent zawartości strony internetowej.
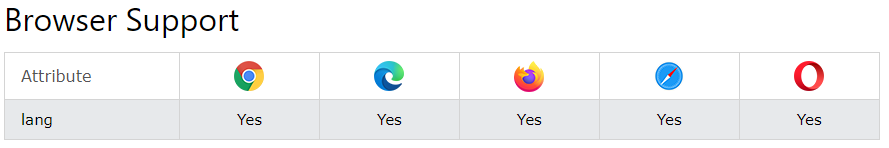
Tag języka HTML jest obsługiwany przez powszechnie używane przeglądarki internetowe takie jak Chrome, Internet Explorer, Firefox, Safari i Opera.

Oto składnia atrybutu lang HTML:
<html lang="kod_języka">
W powyższej składni, language_code jest używany do określenia kodu języka ISO.
Na przykład, jeśli językiem treści jest angielski, wówczas kod języka powinien być „en”:
<html lang = "en">
Podobnie, jeśli treść jest w języku francuskim, kod języka powinien być:
<html lang = "fr">
W HTML 5, atrybut lang może być używany z dowolnym elementem HTML takim jak <p> i <h1>.
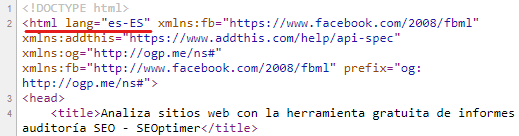
Na przykład, jeśli masz stronę internetową, której zawartość jest napisana w 4 różnych językach - angielskim, francuskim, rosyjskim i hiszpańskim, wówczas poprawne kody językowe mogą być określone w ten sposób:
<html lang="en"> ...
<body>
<p>Ten akapit jest w języku angielskim.</p>
<p html lang="fr">ten akapit jest po francusku</p>
<p html lang="ru">ten akapit jest po francusku</p>
<p html lang="es">ten akapit jest w języku francuskim</p>
</body> </html>
W powyższym kodzie, wyszukiwarki mogą wyraźnie zrozumieć język czterech różnych akapitów i wyświetlać je w SERP, kiedy jest to odpowiednie.
Ponadto, czytniki ekranowe mogą wybrać odpowiedni język i wymowę dla lepszej dostępności dla użytkowników niedowidzących.
Dlaczego atrybut Lang w HTML jest ważny i przydatny?
Atrybut lang HTML jest kluczowy, ponieważ pomaga wyszukiwarkom takim jak Google, Bing, Yandex i innym zwracać wyniki specyficzne dla języka na stronie z wynikami wyszukiwania (SERP).

Źródło obrazu: Reliablesoft
Jeśli masz kilka wersji strony internetowej dla różnych regionów lub języków, powinieneś poinformować wyszukiwarki o tych wersjach. Pomoże to wyszukiwarkom wyświetlić najlepszą wersję Twojej strony na podstawie ich języka lub lokalizacji.
Oto kilka głównych powodów, dla których znacznik HTML lang jest przydatny:
- Pomaga to wyszukiwarkom zrozumieć poprawny język strony internetowej. Poprawia to jakość wyników wyszukiwania, ponieważ wyszukiwarki mogą zwracać wyniki oparte na językowych preferencjach użytkownika.
- Rozszerzenia przeglądarki i inne oprogramowanie, takie jak narzędzia do tłumaczenia, mogą używać tagu lang, aby wyświetlać informacje w odpowiednim języku.
- Tagi językowe pozwalają również zmieniać styl treści w zależności od języka. Na przykład, możesz ustawić specyficzny krój czcionki dla konkretnego języka. Ponadto, agenci użytkownika mogą dokonywać automatycznego wyboru czcionek na podstawie języka dokumentu.
- Czytniki ekranowe, syntezatory mowy i tłumacze Braille'a używają atrybutu lang do generowania wyjścia z tekstu. W krajach takich jak Wielka Brytania, rząd egzekwuje stosowanie poprawnych tagów lang zgodnie z Wytycznymi Dostępności Web W3C.
Czy atrybut Lang w HTML wpływa na Twoje SEO?
Atrybut lang HTML nie wpływa na SEO, ponieważ główne wyszukiwarki takie jak Google i Bing nie używają tego tagu do filtrowania wyników wyszukiwania na podstawie języka lub lokalizacji.
Google używa tagu hreflang, aby określić lokalizację i język twojej treści.
Oto składnia tagu hreflang:
<link rel="alternate" hreflang="kod_języka" href="url_strony"/>
Lub
<link rel="alternate" hreflang="en-gb">
Gdzie en odnosi się do języka angielskiego, a gb odnosi się do Wielkiej Brytanii. Oznacza to, że strona jest przeznaczona dla użytkowników mówiących po angielsku w Wielkiej Brytanii.
Podobnie, Bing wykorzystuje meta tag “język zawartości” do zrozumienia języka dokumentu.
Oto składnia meta tagu “content-language”:
<meta http-equiv="content-language” content="">
Lub
<meta http-equiv="content-language” content=”en-us”>
Gdzie en odnosi się do języka angielskiego, a us odnosi się do Stanów Zjednoczonych. Oznacza to, że strona jest przeznaczona dla użytkowników mówiących po angielsku w Stanach Zjednoczonych.
W związku z tym, atrybut lang HTML nie wpływa na SEO. Jednak zawsze powinieneś używać tagu lang, ponieważ wpływa on na doświadczenia użytkownika i pomaga uczynić twoją stronę przyjazną dla W3C.
Podczas obsługi wielojęzycznych stron internetowych, powinieneś używać tagów hreflang oraz content-language dla Google i Bing, odpowiednio, w zależności od Twoich docelowych lokalizacji i wyszukiwarek.
Jak zaimplementować atrybut Lang na Twojej stronie internetowej
Możesz dodać tag lang na stronie internetowej, edytując kod źródłowy.
Zawsze powinieneś używać elementu HTML jako deklaracji, aby zdefiniować język, ponieważ HTML dziedziczy wszystkie inne elementy na stronie.

Na przykład, jeśli chcesz ustawić język francuski jako język całej strony internetowej, wówczas użyj tego tagu:
<html lang="fr">
<body>
<p>To jest strona internetowa napisana w języku angielskim.</p>
<h1>Tag tytułu h1</h1>
<image src=””>
</body>
</html>

Możesz również określić język różnych akapitów w dokumencie. W tym przypadku, musisz użyć kilku tagów HTML lang razem.
Oto przykład strony posiadającej dwa różne języki:
<html lang="en">
<body>
<p>To jest akapit napisany po angielsku.</p>
<h1>...</h1>
<image src=””>
<p html lang="fr">ten akapit jest po francusku</p>
<h1>...</h1>
<image src=””>
</body>
</html>
Ponadto, jeśli chcesz określić język pewnych treści, gdy nie ma znaczników, użyj span, bdi lub div.
Oto przykład:
<p>Powiedz cześć po koreańsku jako <span lang="ko">안녕하세요</span>.</p>
Jak wybrać kody językowe
Zawsze powinieneś dodać atrybut HTML lang, aby ustawić domyślny język strony internetowej.
Przeglądarki, wyszukiwarki i inne aplikacje mogą używać tych informacji, aby wyświetlać użytkownikom informacje w najbardziej odpowiedni sposób.
Kiedy masz do czynienia z kilkoma językami, potrzebujesz pomocy w wyborze odpowiednich kodów dla każdej lokalizacji.
Oto kompletna lista kodów języków ISO dla każdej lokalizacji:
| Język | Kod ISO |
|---|---|
| Abchaski | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Albański | sq |
| Amharski | am |
| Arabski | ar |
| Aragoński | an |
| Ormiański | hy |
| Asamski | as |
| Avaric | av |
| Awestański | ae |
| Aymara | ay |
| Azerbejdżański | az |
| Bambara | bm |
| Bashkir | ba |
| Baskijski | eu |
| Białoruski | be |
| Bengalski (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bośniacki | bs |
| Bretoński | br |
| Bułgarski | bg |
| Birmański | my |
| Kataloński | ca |
| Chamorro | ch |
| Czeczeński | ce |
| Chichewa, Chewa, Nyanja | ny |
| Chiński | zh |
| Chiński (uproszczony) | zh-Hans |
| Chiński (Tradycyjny) | zh-Hant |
| Czuwaski | cv |
| Kornwalijski | kw |
| Korsykański | co |
| Cree | cr |
| Chorwacki | hr |
| Czeski | cs |
| Duński | da |
| Divehi, Dhivehi, Malediwski | dv |
| Holenderski | nl |
| Dzongkha | dz |
| Angielski | en |
| Esperanto | eo |
| Estoński | et |
| Ewe | tak |
| Faroese | fo |
| Fidżyjski | fj |
| Finski | fi |
| Francuski | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galicyjski | gl |
| Gaelicki (szkocki) | gd |
| Gaelicki (Manx) | gv |
| Gruziński | ka |
| Niemiecki | de |
| Greka | el |
| grenlandzki | kl |
| Guarani | gn |
| Gudżarati | gu |
| Haitian Creole | ht |
| Hausa | ha |
| Hebrajski | he |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Węgierski | hu |
| Islandzki | is |
| Ido | io |
| Igbo | ig |
| Indonezyjski | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irlandzki | ga |
| Włoski | it |
| Japoński | ja |
| Jawajski | jv |
| Kalaallisut, grenlandzki | kl |
| Kannada | kn |
| Kanuri | kr |
| Kaszmirski | ks |
| Kazachski | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Rwanda) | rw |
| Kirundi | rn |
| Kirgiski | ky |
| Komi | kv |
| Kongo | kg |
| Koreański | ko |
| Kurdyjski | ku |
| Kwanyama | kj |
| Lao | lo |
| Łacina | la |
| Łotewski (Łotysz) | lv |
| Limburgijski (Limburger) | li |
| Lingala | ln |
| litewski | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Luksemburski | lb |
| Manx | gv |
| Macedoński | mk |
| Malagasy | mg |
| Malajski | ms |
| Malajalam | ml |
| Maltański | mt |
| Maorysi | mi |
| Marathi | mr |
| Marshalleski | mh |
| Mołdawski | mo |
| Mongolski | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Północny Ndebele | nd |
| Nepalski | ne |
| Norweski | no |
| Norweski Bokmål | nb |
| Norweski nynorsk | nn |
| Nuosu | ii |
| Oksytański | oc |
| Ojibwe | oj |
| Staro-cerkiewno-słowiański, starobułgarski | cu |
| Oriya | or |
| Oromo (Afaan Oromo) | om |
| Osetyjski | os |
| Pāli | pi |
| Paszto, Pusztu | ps |
| Perski (Farsi) | fa |
| Polski | pl |
| Portugalski | pt |
| Pendżabski (wschodni) | pa |
| Quechua | qu |
| Romański | rm |
| Rumuński | ro |
| Rosyjski | ru |
| Sami | se |
| Samoan | sm |
| Sango | sg |
| Sanskryt | sa |
| Serbski | sr |
| Serbsko-chorwacki | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Syczuański Yi | ii |
| Sindhi | sd |
| Syngaleski | si |
| Siswati | ss |
| Słowacki | sk |
| Słoweński | sl |
| Somalijski | so |
| Południowy Ndebele | nr |
| Hiszpański | es |
| Sundajski | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Szwedzki | sv |
| Tagalog | tl |
| Tahitański | ty |
| Tadżycki | tg |
| Tamil | ta |
| Tatar | tt |
| Telugu | te |
| Tajski | th |
| Tybetański | bo |
| Tigrinia | ti |
| Tonga | to |
| Tsonga | ts |
| Turecki | tr |
| Turkmeński | tk |
| Twi | tw |
| Ujgur | ug |
| Ukraiński | uk |
| Urdu | ur |
| Uzbecki | uz |
| Sprzedaż | ve |
| Wietnamski | vi |
| Volapük | vo |
| Waloński | wa |
| Walijski | cy |
| Wolof | wo |
| Zachodniofryzyjski | fy |
| Xhosa | xh |
| Jidysz | yi, ji |
| Joruba | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
Możesz wybrać kod języka na podstawie docelowego miejsca i dodać go do strony internetowej.
Jeśli chcesz znaleźć podtagi dla języków regionalnych, możesz użyć Narzędzia do wyszukiwania podtagów językowych.
Wprowadź główny kod lokalizacji docelowego miejsca, a narzędzie automatycznie pobierze wszystkie powiązane podtagi dla tej lokalizacji.
Oto przykład:

Częste błędy przy implementacji tagów językowych HTML
Oto niektóre z najczęstszych błędów popełnianych podczas używania atrybutu HTML lang:
- Użycie niepoprawnego kodu języka. Na przykład, używanie ch dla Chin, zamiast zh.
- Częste błędy pisarskie przy zapisie składni znacznika języka. Na przykład, pisanie <html lan="en"> zamiast <html lang="en"> dla angielskiego oraz <html lang="tu"> zamiast <html lang="tr"> dla tureckiego.
- Dodawanie nieprawidłowych kodów krajów, takich jak używanie kodu kraju przed językiem. Na przykład, <html lang="bn-in”> jest poprawne, podczas gdy <html lang="in-bn”> jest niepoprawne. Język zawsze powinien poprzedzać kod kraju. Aby zobaczyć pełną listę kodów krajów, możesz odwiedzić ten zasób.
Podsumowanie
Atrybut lang HTML jest kluczowym elementem twojej strony internetowej. Nie ma znaczenia, czy obsługujesz użytkowników z różnych lokalizacji, czy nie; używanie prawidłowych atrybutów lang HTML jest kluczowe dla poprawy dostępności i doświadczenia użytkownika na twojej stronie.
Jeśli chcesz poprawić SEO swojej strony internetowej, upewnij się, że używasz odpowiednio tagów hreflang i content-language.
Mam nadzieję, że ten przewodnik po atrybucie lang HTML pomógł odpowiedzieć na często zadawane pytania związane z tagiem lang HTML.
Szczęśliwego tagowania!